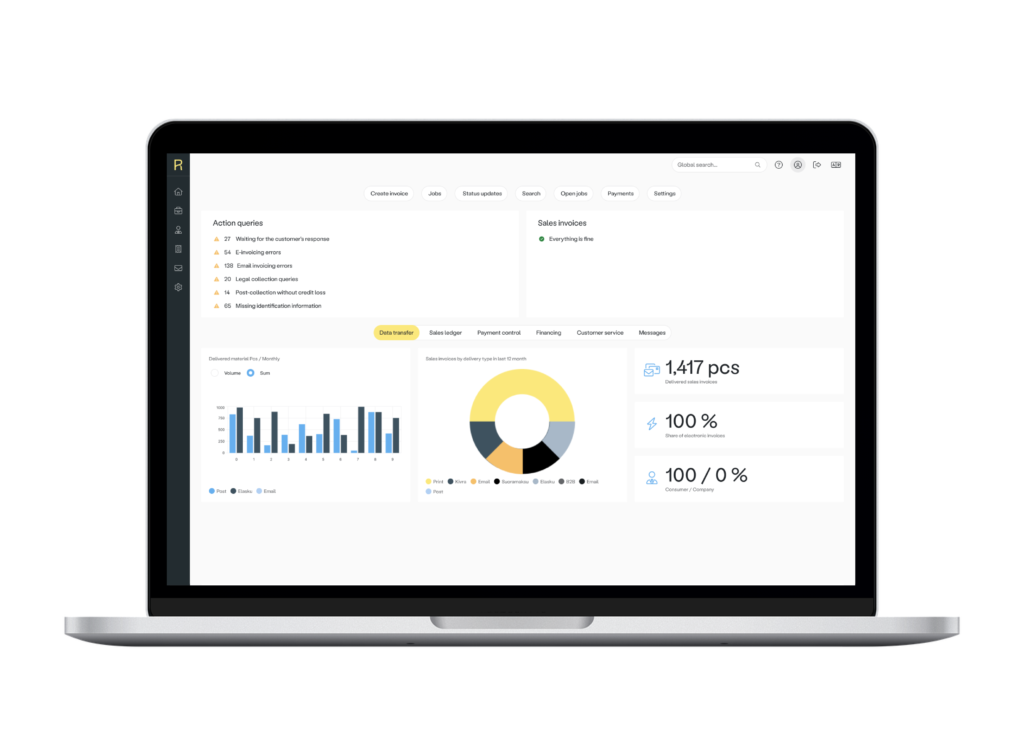
En förbättrad användarupplevelse är en central del av vårt utvecklingsarbete. Tusentals personer använder Ropo One™ i sitt dagliga arbete för bland annat fakturahantering samt för att analysera rapporter och prognoser. När antalet dagliga interaktioner växer blir det allt viktigare att vår plattform förblir smidig, lättillgänglig och effektiv.
I år genomför vi UI-förbättringar för att stärka enhetlighet, användarvänlighet och tillgänglighet, samtidigt som vi ser till att förändringarna sker gradvis och utan att störa användarnas arbetsflöde.
För att få en djupare inblick i uppdateringarna och de designprinciper som ligger till grund för dem pratade vi med Ropos UX/UI-designer Katrina Levenets, en av nyckelpersonerna i förändringsarbetet.
”Vårt mål är att skapa en produkt som känns modern och intuitiv, samtidigt som vi behåller den höga tillförlitlighet som våra kunder förväntar sig av Ropo,” förklarar Levenets. ”Vi vill säkerställa att designen inte bara är visuellt tilltalande utan också hjälper användarna att utföra sitt arbete smidigare.”
Ett mer intuitivt och EAA-kompatibelt gränssnitt
UI-förbättringarna bygger på flera faktorer, bland annat kundfeedback, Ropos varumärkesuppdatering och en stärkt efterlevnad av tillgänglighetsstandarder som European Accessibility Act (EAA). Kundundersökningar och användarfeedback har hjälpt oss att identifiera möjligheter att förbättra enhetlighet och konsekvens på plattformen.
”Eftersom användare arbetar på olika enheter ser vi till att gränssnittet anpassar sig sömlöst, vilket förbättrar både tillgänglighet och användarvänlighet,” förklarar Levenets. ”Genom att strömlinjeforma gränssnittet och förfina användarresan strävar vi efter att göra de finansiella processerna enklare och mer intuitiva.”
Ropos designprinciper speglar varumärkets identitet, med fokus på tydlighet, pålitlighet och funktionalitet. Enkelhet, tillgänglighet och användarfokus är grundläggande för våra visuella beslut.
”Vi har prioriterat användarfeedback för att förenkla arbetsflöden och göra den dagliga verksamheten mer effektiv,” tillägger Levenets. ”Dessa förbättringar säkerställer att plattformen fortsätter att möta våra kunders föränderliga behov.”

Nyckelförbättringar
Ropo One UI-uppdateringarna innebär förbättringar som förhöjer visuell tydlighet, navigering och tillgänglighet, utan att ändra de välkända arbetsflödena. Uppdateringen kommer att rullas ut stegvis under året för att säkerställa noggranna tester och en smidig övergång för alla användare.
- Fas 1: (Q1): Låg påverkan, med uppdateringar av typografi, ikoner, navigation och layoutstruktur.
- Fas 2: Tydliga förändringar införs successivt, med kontinuerlig kundfeedback. Uppdateringarna omfattar färger, knappar, tabeller och inmatningsfält.
- Fas 3: Designförbättringar för att förbättra navigering och användarupplevelse.
Möjliggör snabbare utveckling
UI-uppdateringen är central i Ropos produktutvecklingsstrategi. Genom att vara konsekventa och återanvända komponenter effektiviseras utvecklingsprocessen och möjliggör framtida skalbarhet. Detta strömlinjeformar utvecklingen, förbättrar precisionen och säkerställer visuell enhetlighet på plattformen.
Uppdateringsarbetet har varit ett samarbetsprojekt mellan olika team på Ropo, inklusive UX-designers, utvecklare och produktägare.
“Processen har präglats av ett nära samarbete med nyckelpersoner för att varje design ska ge mervärde för användarupplevelsen,” förklarar Levenets.
Framåt kommer Ropo fortsätta att kontinuerligt skapa förbättringar. “Vår design- och arbetsprocess säkerställer att vi fortsätter samla in användarfeedback och vidareutveckla plattformen även efter den första utrullningen,” säger Levenets.
Vad händer härnäst för Ropo One-användare?
De första uppdateringarna, som innefattar moderniserade färger och ikoner, kommer att rullas ut under de kommande månaderna, följt av ytterligare förbättringar av användarvänlighet och tillgänglighetsfunktioner.
I grund och botten handlar denna uppdatering om att förfina användarupplevelsen för att göra plattformen tydligare, mer intuitiv och tillgänglig—utan att störa de välbekanta arbetsflödena, och samtidigt säkerställa att varje interaktion stärker användarnas förmåga att arbeta mer effektivt.
Genom att kontinuerligt förfina upplevelsen stärker vi vårt åtagande för användbarhet, inkludering och att erbjuda en smidig digital upplevelse som stödjer våra kunders framgång.
Senaste nyheterna från Ropo

Insikter & Trender
Inne på CFO-kontoret: Pirjo Kivari, Oulun Energia
Läs mer
Medarbetarporträtt
Möt Moona: Från modebloggande till kodning – Nyfikenheten öppnade dörren
Läs mer
Nyheter
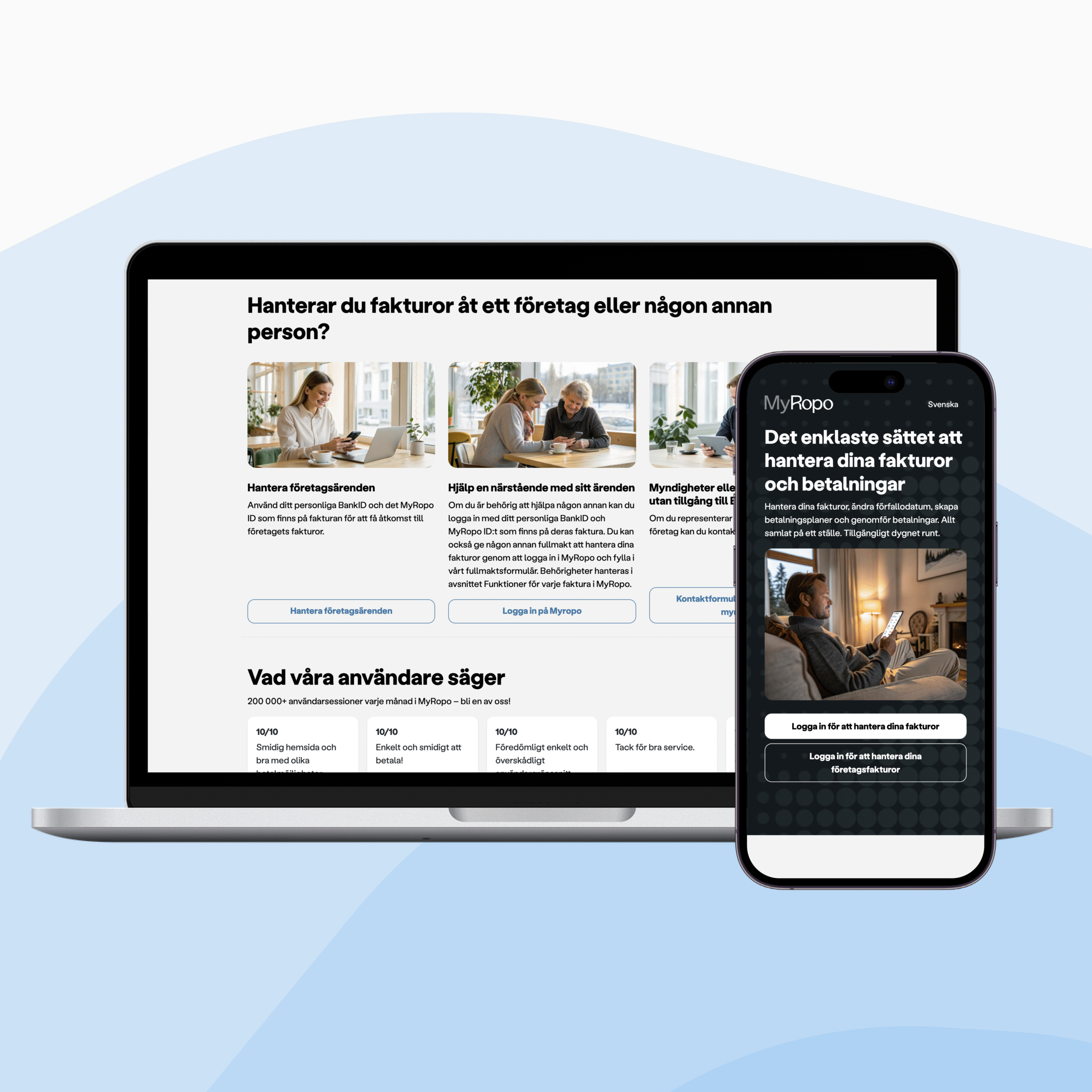
MyRopo inloggningsida får ett nytt utseende
Läs mer
Insikter & Trender
Så optimerar nordiska energibolag faktureringen och får snabbare kassaflöde
Läs merRedo att effektivisera er faktureringsprocess och få bättre ekonomisk översikt?
Vi hjälper er att optimera fakturering och kassaflödeshantering för bättre kontroll, högre effektivitet och ökad transparens.

 Logga in
Logga in Logga in
Logga in